Peta situs HTML atau Sitemap HTML adalah hal penting untuk sebuah situs atau blog, adapaun manafaat utama adalah untuk mempermudah dalam pencarian artikel di situs blog tersebut.
Peta situs adalah file tempat Anda memberikan informasi tentang halaman, posting di situs Anda, dan hubungan di antara mereka. Mesin pencari seperti Google, Bing membaca file ini untuk merayapi situs Anda dengan lebih efisien.
Pertanyaan Utama Timbul di sini di blogger tidak ada izin untuk mengakses file Cpanel itu karena hosting dikendalikan oleh google tetapi di Pengaturan Blogger tersedia opsi untuk mengatur peta situs XML.
Di Google Anda akan menemukan berbagai situs web untuk membuat peta situs XML dengan mudah namun tidak ada salahnya kita juga bisa memberikan pengalaman baru untuk yang belum pernah membuat Sitemap di situs berbasis HTML.(alert-passed)
Bagaimana Cara Membuat Sitemap HTML Terbaru
Langsung saja kita bahas tentang sitemap HTML bukan sitemap XML.
Sebuah peta situs HTML juga merupakan bagian dari kode yang menampilkan blogger semua label posting untuk membantu pemirsa memahami struktur tata letak situs web dan posting pada blog kita.
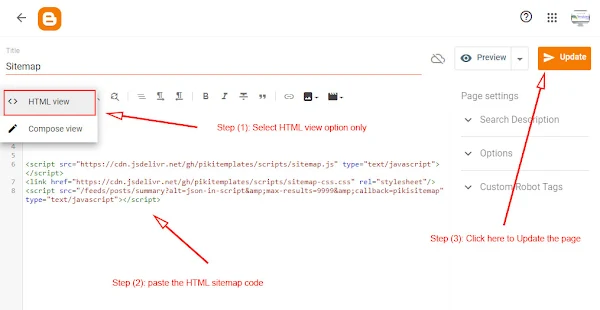
Kode ini saya kutip dari situs pembuat blogger template, dan sepertinya mereka memang ahli damal pengembangkan kode sederhana, cerdas, dan pendek yang dapat Anda gunakan di situs web blogger Anda tanpa masalah, tidak perlu melakukan pengkodean. Mari kita lihat di sini cara memasukkan peta situs di halaman blogger Anda dengan bantuan tangkapan layar dibawah ini.(alert-success)
Langkah Pertama Membuat Sitemap HTML Terbaru
Langkah Pertama: Masuk ke Dashboard Blogger Klik Bagian Halaman di Menu Sidebar Kiri setelah itu ketuk Buat Halaman Baru dengan memberikan nama judul Sitemap.
Langkah Kedua: Salin semua kode yang kami sediakan di bawah ini dan tempelkan di Bagian Halaman yang baru di buat di Mode HTML, bukan di Mode Compose. Setelah menyalin dan menempelkan kode dibawah ini jangan lupa untuk klik Simpan dan Publikasikan Halaman.
Langkah Ketiga: Selesai anda telah berhasil membuat halaman peta Situs HTML Blogger.
Berikut Kode Sitemap HTML Terbaru
<script src="https://cdn.jsdelivr.net/gh/pikitemplates/scripts/sitemap.js" type="text/javascript"></script> <link href="https://cdn.jsdelivr.net/gh/pikitemplates/scripts/sitemap-css.css" rel="stylesheet"/> <script src="/feeds/posts/summary?alt=json-in-script&max-results=9999&callback=pikisitemap" type="text/javascript"></script> (code-box)
Jika kurang jelas bisa dilihat dari gambar dibawah ini
Setelah jadi silahkan Salin tautan halaman dan Tampilkan di halaman menu Bawah Footer. supaya bisa diakses dari halaman depan situs anda.
Sekarang anda sudah berhasil membuat halaman Sitemap di situs blogger kesayangan anda.
Semoga bisa bermanfaat untuk para blogger semuannya. dan untuk yang ingin mengganti yang sudah ada tinggal edit halaman dan hapus semua script sebelumnya, gantikan dengan script diatas.(alert-passed)










IDMaspur is an Educational Blog, Accept Website Design Services, Companies, Online Stores, Social Institutions, Schools, News Portals, Optimization