Cara Membuat Widget Accordion Untuk Halaman dan Postingan dengan jQuery ini ternyata sangat mudah setelah mengetahui caranya.
Buat kamu yang belum memahami apa itu accordion bisa baca terus tutorial ini yang saya kutip scriptnya dari situs idblanter karena memang menurut saya sangat menarik untuk dicoba
Sobat Blog Pendidikan Indonesia bisa mempraktekan secara langsung melalui halaman blog kalian ya, dan jangan lupa untuk tetap hati-hati serta teliti.
Fungsi Membuat Widget Accordion ini bukan hanya untuk blogger saja, namun bisa kalian aplikasikan di website lainnya seperti wordpress.
Membuat Widget Accordion dengan jQuery
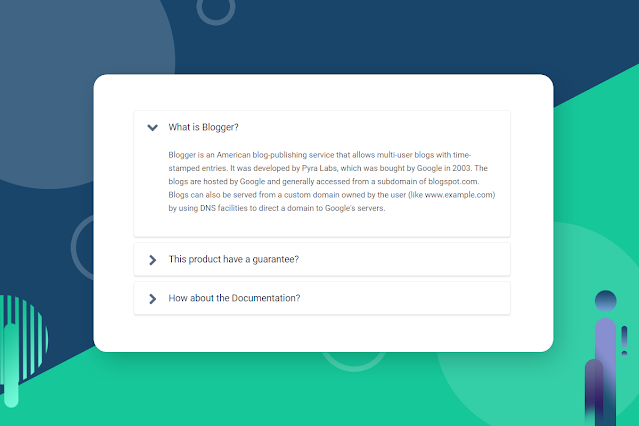
Cara Membuat Widget Accordion ini biasanya di gunakan untuk para blogger membuat vareasi FAQ, Peraturan dan masih banyak lagi manfaat lainnya.
Cara Membuat Widget Accordion
Nah untuk kamu yang masih penasaran silahkan ikuti tutorial cara membuat widget accordion dengan jQuery di bawah ini:
Allahumma sholli wasallim 'ala Sayyidina Muhammad wa ala Ali Sayyidina Muhammad.(alert-success)
Memasang CSS dan Font Awesome V5
Letakan Kode CSS Berikut di Atas: ]]></b:skin>
/* CSS Accordion */ .collapse{display:none}#accordion h3{margin:0}.showx .collapse{display:block} .collapse .card-body{padding:10px 25px 40px;color:#555} button.btn.btn-link{display:block;background:#fff;border:none;outline:none;width:100%;margin:10px 0;padding:10px 25px;cursor:pointer;text-transform:none;text-align:left} button.btn.btn-link:before{content:'\f107';font-family:'Font Awesome 5 Free';font-weight:600;font-size:2rem;color:#122949;position:absolute;left:25px;top:15px;opacity:.7;transform:rotate(-90deg);transition:all .3s ease-in-out} .showx button.btn.btn-link:before{transform:rotate(0deg)} .card{background:#fff;box-shadow:0 2px 2px 0 rgba(0,0,0,0.1);border:1px solid #eee;border-radius:5px;position:relative;overflow:hidden;margin:10px 0;padding:0 0 0 40px} .card-header button h4{font-weight:400;color:#122949;font-size:1.1rem;margin:0} #accordion .card-body img{margin:20px auto;border-radius:7px} (code-box)
Setelah pemasangan script di atas selesai selanjutnya pasang copy dan paste script ini di atas Kode </body>
<script> //<![CDATA[ // Accordion FAQ $("#accordion .btn").click(function() { var get_target = $(this).attr("data-target"); $(get_target).slideToggle("fast"); $(this).parent().parent().toggleClass("showx") }), $(document).ready(function() { var get_target; "true" == $("#accordion .btn").attr("aria-expanded") && (get_target = $(this).attr("data-target"), $(get_target).slideToggle("fast")) }); //]]> </script> (code-box)
Jika sudah selesai semua, jangan lupa untuk menyimpan hasil kerja kalian.
Baca juga: Mengenal Fungsi Regulator Pada Mobil
Cara Membuat Postingan
Cara membuat postingan pada blogspot sama saja dengan cara kalian menulis sebelumnya, namun dalam hal ini kamu harus menulis dengan kode HTML ya.
Jika kamu sudah faham silahkan salin dan tempel kode di bawah ini sebagai template postingan Accordion.
<div id='accordion'> <!-- CARD START --> <div class='card showx'> <div class='card-header' id='heading1'> <button aria-controls='collapse1' aria-expanded='true' class='btn btn-link' data-target='#collapse1' data-toggle='collapse'><h4>What is Accordion?</h4></button> </div> <div aria-labelledby='heading1' class='collapse' data-parent='#accordion' id='collapse1'> <div class='card-body'>The accordion is a flexible content widget that can display several items neatly. It is often used to display information or links (in this case, we will use it to display ads). It becomes convenient to have open or closed buttons to expand/collapse the content.</div> </div> </div> <!-- CARD END --> <!-- CARD START --> <div class='card'> <div class='card-header' id='heading2'> <button aria-controls='collapse2' aria-expanded='true' class='btn btn-link' data-target='#collapse2' data-toggle='collapse'><h4>How to Add FAQ?</h4></button> </div> <div aria-labelledby='heading2' class='collapse' data-parent='#accordion' id='collapse2'> <div class='card-body'>Accordion is an automatic function where you can expand and collapse any item simply by clicking on it. Each sub-item will be displayed as per the accordion level, which means when a section expands, the following section collapses and vice.<center><img alt="Image" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEijsb_ND2FAZxzVsVXDt7GSDnDo8T37cBeFDk4CRC2WxmW0PtLZy8zrxks-adCWmq4Y5sx8LO5jri1eR-50_TIzhw44YfdqNyyvwTkDqFaNAM7HL2Cb1TXAGVWeK_wym11mLrhbALsvqSA/s400/material+design+ui.png"/></center></div> </div> </div> <!-- CARD END --> <!-- CARD START --> <div class='card'> <div class='card-header' id='heading3'> <button aria-controls='collapse3' aria-expanded='true' class='btn btn-link' data-target='#collapse3' data-toggle='collapse'><h4>How about the Documentation?</h4></button> </div> <div aria-labelledby='heading3' class='collapse' data-parent='#accordion' id='collapse3'> <div class='card-body'>Faq Accordion sections are useful for almost any type of long-form content, including tutorials, guides, and FAQs. This tutorial will walk you through the process to create a Faq section with Blogger. You can use it as is or customize this on your own blog.</div> </div> </div> <!-- CARD END --> </div> (code-box)
Kesimpulannya
Untuk anda yang menjalankan bisnis dibidang layanan apapun anda wajib memiliki pertanyaan dan jawaban yang singkat untuk menjelaskan kepada pelanggan baru anda.
Untuk itu silahkan anda coba dan saya akhiri artikel tentang cara Membuat Widget Accordion dengan jQuery ini dengan bacaan Allahumma sholli wasallim 'ala Sayyidina Muhammad wa ala Ali Sayyidina Muhammad.









IDMaspur is an Educational Blog, Accept Website Design Services, Companies, Online Stores, Social Institutions, Schools, News Portals, Optimization